今回は〈ペンツール〉の新機能「非対称平行ハンドルの高速描画機能」について紹介します。以前はPDF記事で紹介していましたが、今回からは画像入りの文章でお届けします。
非対称平行ハンドルとは?
バージョンCC17.1までは、下図のような左右の長さが異なるハンドルを持ったスムーズポイントを描くには、まず左右の長さが同じハンドルを持ったスムーズポイントを描いてから、そのハンドルを編集する必要がありました。
CC2014からは、スムーズポイントの描画時に、片方のハンドルの長さを変更できるようになりました。
- わかりやすくするために、図の背景に灰色の格子模様を付けてあります(この記事内の図すべて)。
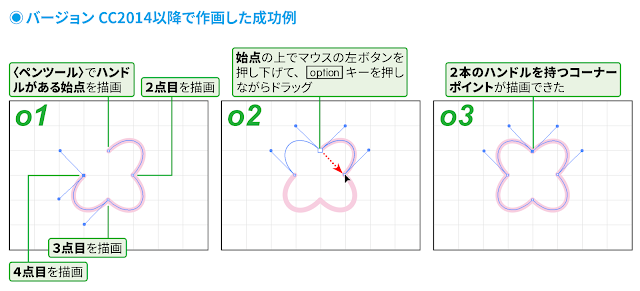
非対称平行ハンドルを最速で描画する(CC2014以降のバージョンに対応)
- ラバーバンドは非表示にしてあります(この記事内の図すべて)。
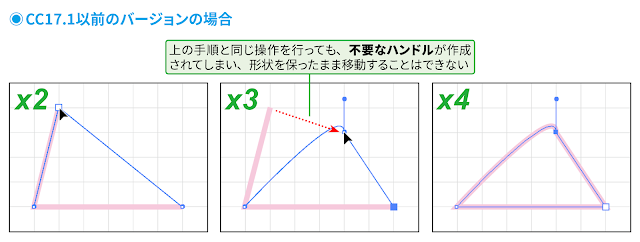
- CC17.1以前のバージョンでも[option]キーを押しながらハンドルを操作すれば上図とほぼ同様の操作で非対称ハンドルを描画できますが、その場合はコーナーポイントになってしまいます。
非対称平行ハンドルを再編集で描画する(CC17.1以前のバージョンにも対応)
CC17.1以前のバージョンでは、いったん左右の長さが同じハンドルを持ったスムーズポイントを描画してからハンドルの長さを編集すれば、左右の長さが異なるハンドルを持ったスムーズポイントを描画できます。
非対称平行ハンドルをキーを使わずに描画する(CC17.1以前のバージョンにも対応)
下記の手順を行えば、キーを押すことなく左右の長さが異なるハンドルを持ったスムーズポイントを描画できます。この技はCC17.1以前のバージョンでも使用できます。
次回も〈ペンツール〉の新機能をお届けする予定です^^
この記事の更新履歴
関連記事